|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10670 今日文数:5120
|
|
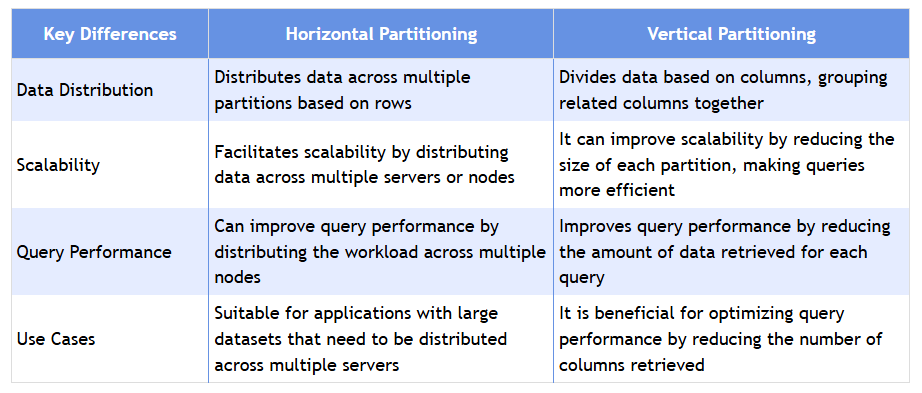
当数据库的数据量非常大时,水平切分和垂直拆分都降低数据量大小,提升数据库性能,有什么差别?水平切分是指,以某个字段为依据(例如uid),按照一定规则(例如取模),将一个库(表)上的数据拆分到多个库(表)上,以降低单库(表)大小,达到提升性能的目的的数据库架构设计方法。水平切分后,各个库(表)的特点是:1.每个库(表)的...

|
|
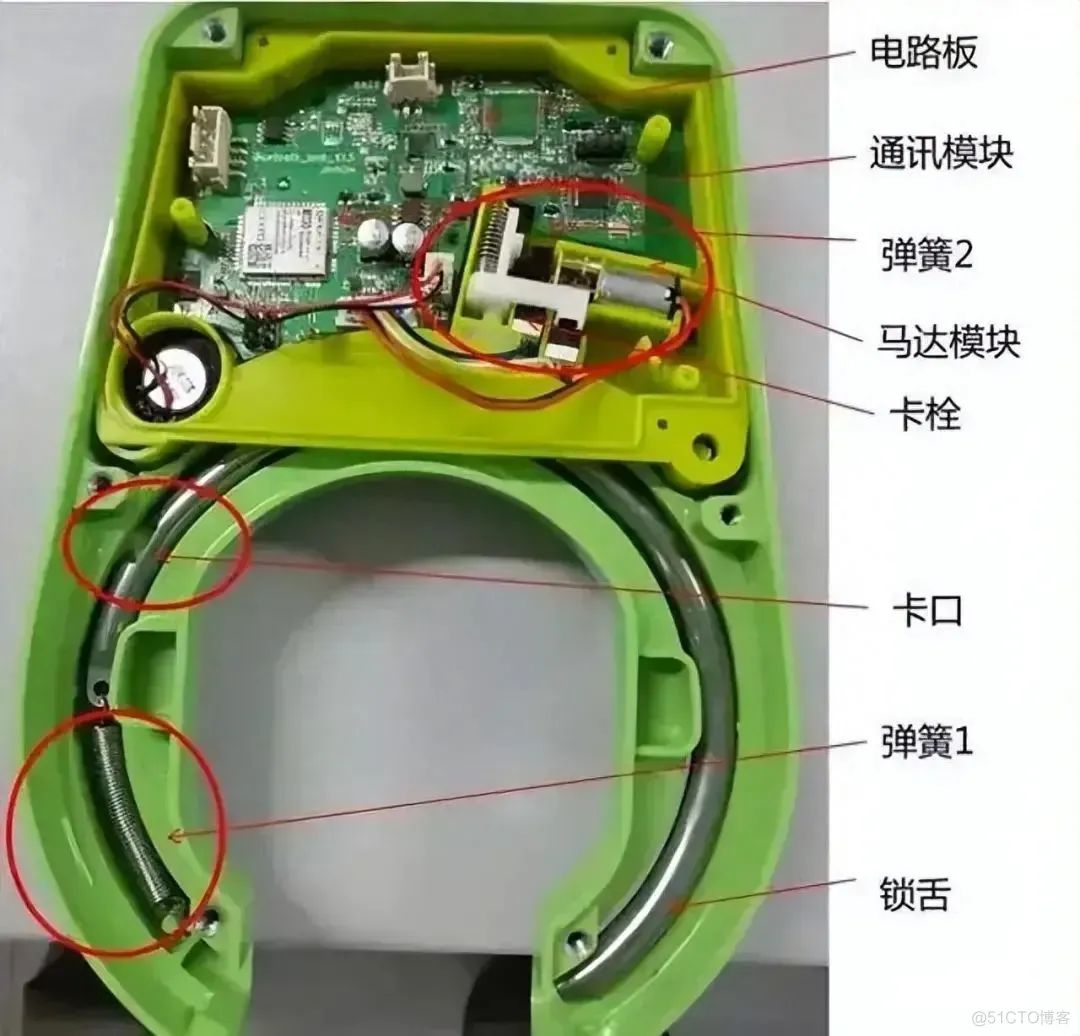
一、智能车锁二、芯片供电三、扫码解锁四、支付系统五、蓝牙模块六、GPS定位七、物联网技术我们经常骑的共享单车到底是什么通信原理,有人了解过吗?下面宝蓝小编就带大家了解下。一、智能车锁共享单车最核心的硬件是智能车锁,主要用于实现控制和定位功能。车锁内集成了嵌入式芯片(通信模块),GPS模块和物联网SIM卡。智能锁制造商通...

|
|
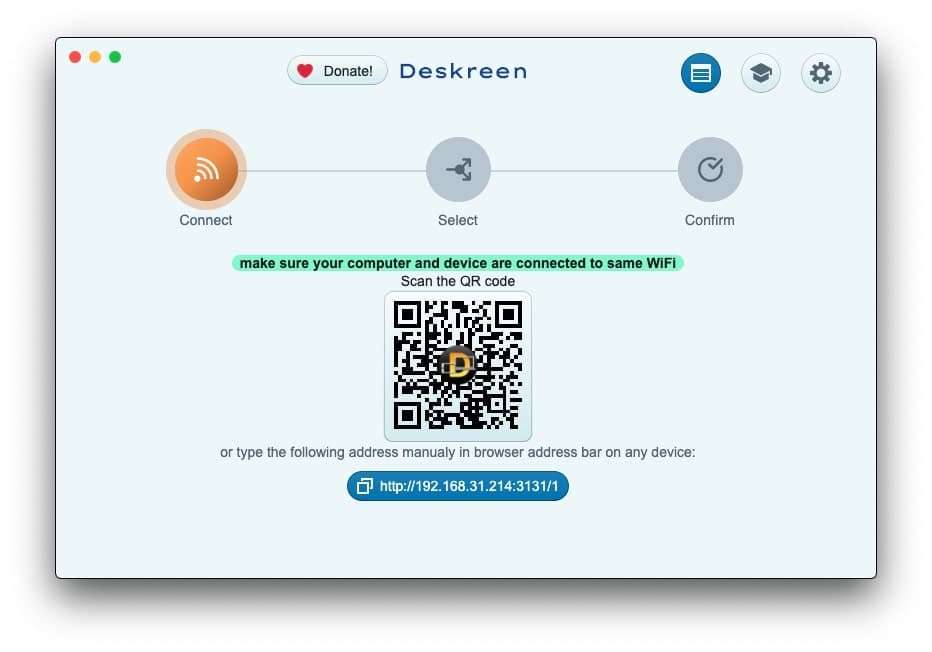
大家好,我是开源项目优选,在日常工作生活中,你是否遇到过下面这些烦恼:•想扩展更多显示器但不想买新设备?•笔记本外出想临时扩展显示面积?•平板/手机闲置想物尽其用?今天我要和大家要介绍的开源神器Deskreen,完美解决了这些问题。它可以让任何带浏览器的设备秒变成你电脑的第二屏幕!核心特性易用性MAX•无需安装APP:...

|
|
前言今儿个发现一个超棒的开源表格组件库,叫VTable,是字节跳动开源的呢。嘿,你猜怎么着?它是用Canvas写的。我以前啊,一直以为表格就只能依靠普通的DOM来构建。真没想到,表格居然能用Canvas来写呀。我还特意体验了一下这个VTable,那性能简直绝了,和我之前用过的一些表格相比,完全不会出现那种让人头疼的白屏...

|
|
项目介绍StarRTC是一个完全免费、功能全面的即时通讯系统,不仅支持传统的IM功能,还集成了视频聊天、直播、在线教育等多种功能,并且兼容多种设备和平台,支持二次开发。功能介绍免费IM系统:包括单聊、群聊、聊天室、文件传输。免费一对一视频聊天:支持VOIP和语音对讲(含回音消除)。直播功能:直播连麦、视频直播、RTSP...

|
|
上周我不是写了一篇海螺新上线的AI声音克隆吗,那篇文章数据蛮不错,有很多人转发和评论。30秒就能完美复刻你的声音,这就是当今最强的中文AI语音克隆。但是吧,我没想到的一点是,居然有N多人问我的一个问题是:给我整不会了。因为那篇文章中,我为了让大家有一个更直观的视觉化的感受,所以把所有的生成的语音,都变成了一段AI视频,...

|
|
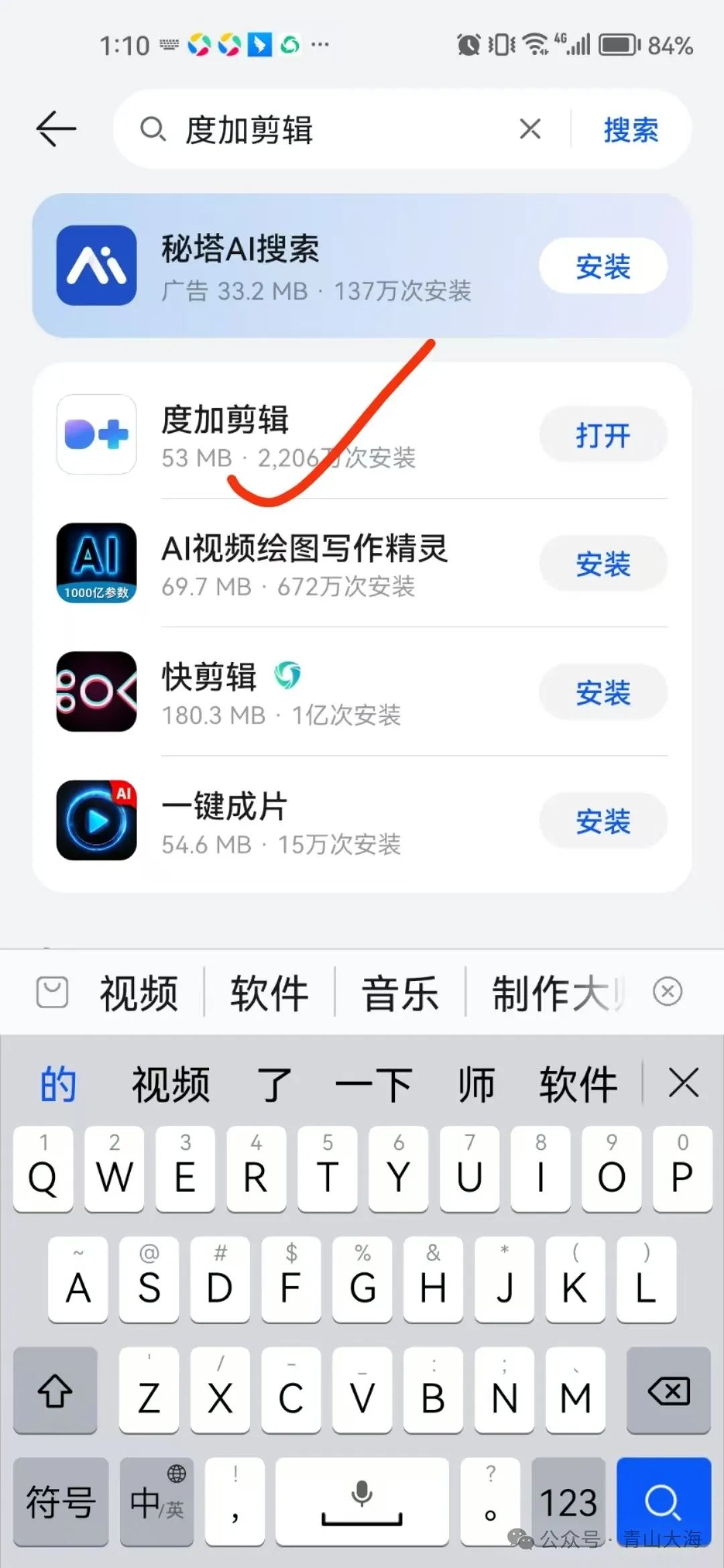
这是前期关于即梦数字人的制作分享,美中不足的是数字人视频有水印,无法融入教学背景中。这期尝试“即梦+剪映”的组合来制作微课视频中的数字人开场白PART.01即梦生图
迪士尼皮克斯工作室风格的肖像摄影,一个可爱的男孩,大眼睛,方圆脸,高鼻梁,色调柔和,模型展示,半身照,最佳画质,8K,超级详细,背景是纯绿色水印没有遮住...

|
|
真正的强大,不是站在巨人的肩膀上,而是选择走一条连巨人都未曾敢走的路。帆软(FineBI&FineReport),一家中国的商业智能(BI)软件公司,看似低调,却有着近乎传奇的成长轨迹。它在不以“科技创新”为日常谈资的年代,悄悄为企业信息化铺路;在外资BI巨头全球高歌猛进的行业背景下,以耐心与实干搭建自己的护...
|
|
在数据库管理中,SQL查询性能的优化是一个永恒的话题。尽管SQL语言功能强大,但一些常见的写法可能会导致查询性能急剧下降。本文将探讨这些常见的性能陷阱,并提供相应的改进策略,帮助开发者避免这些坑,从而提升SQL查询性能。常见性能陷阱及其解决方案1.使用SELECT*问题:SELECT*FROMemployees;这种查...
|
|
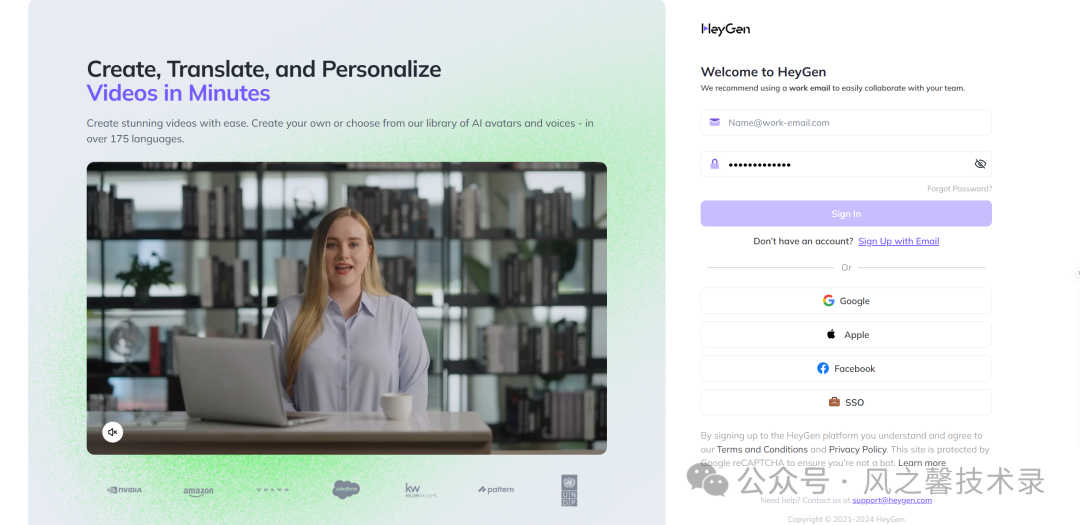
数字人的平台是越来越多了,可见数字人的普及程度已经很习以为常了。现在很多平台克隆数字人都需要拍摄一段视频,随的heygen偷偷摸摸的升级,直接给其它产品上了新的高度。升级主要亮点:只需要几张图片+文字描述,无需拍摄视频,就可以创作出高质量AI数字人。那怎么用几张照片来克隆数字人呢,先看官网案例:,时长00:42接下来我...

|
|
最近刷视频号视频发现在视频号平台上,AI生成的女性主播内容有比较好的流量。这种创作不仅能规避肖像权风险,还能为不愿出镜的创作者提供理想选择。由于主要观众群体是中老年人,他们一般不会仔细分辨视频是否由AI生成,所以在视频制作上就没那么严格。我之前公众号写过2025年可能比较火爆的赛道和方向就有关于中老年人情感的,银发经济...

|
|
如何制作真人与历史人物的跨时空对话微视频呢?记得刚接触AI课程时,王子老师就在直播课中展示了和俊芬老师创作的穿越微视频,这个视频引起了我的强烈兴趣,这到底是如何制作的呢?一开始我以为直接利用文小言进行对话,然后合并视频,可是当我导出文小言的对话视频,发现只听到其中一人的对话声音,另一人的对话声音却听不到,此法不通,于是...

|
|
哈哈哈,朋友们,这两个超拟真AI数字人讲得还不错吧。对于社恐的我来说,简直是一大福利,它完全可以代替我出境,替我发言,成为我的“发言人”。这个AI数字人可以帮助我们教师做什么呢?它可以成为我们教师的AI助教。我们教师可以利用这个AI数字人在课堂上进行开场暖场,或将其用于课堂导入,知识科普,经验分享,观点评价,各种攻略等...

|
|
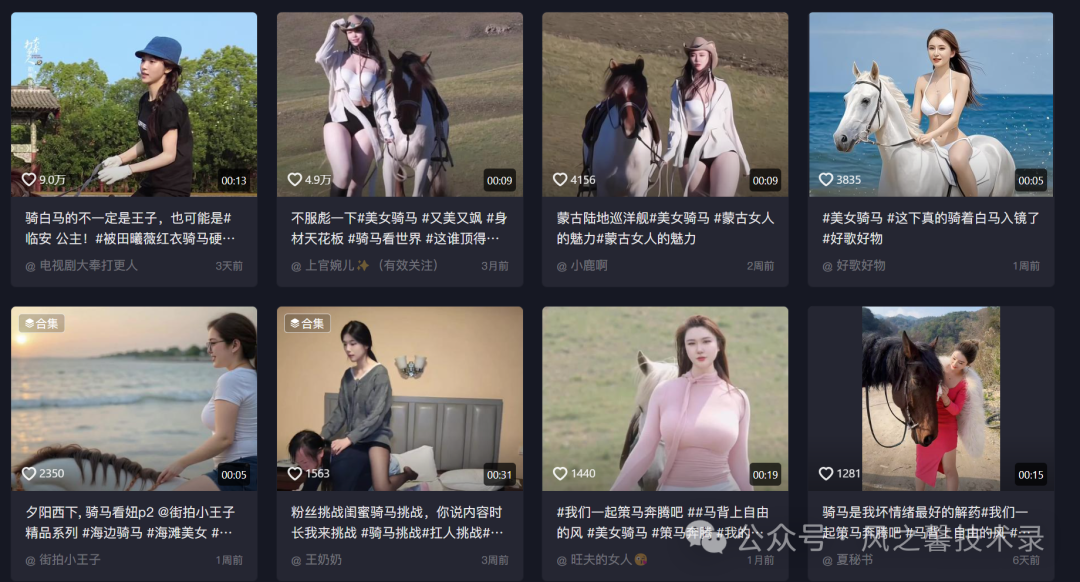
抖音刷到美女骑马视频,整体数据还是很不错的。美女本身就是一个自带流量的话题,再加上骑马的动作直接给整个视频增加了很多亮点。先看一下我的成品:,时长00:10实战步骤1.打开即梦平台网址:https://jimeng.jianying.com/提示词:一位穿汉服的女子骑马奔腾,大草原,夕阳,晚霞,柔和光线,高级摄影作品,...

|
|
1.代码混淆概念:代码混淆是一种通过重命名标识符、打乱代码结构等方式,使反编译后的代码难以理解的技术。这样可以增加攻击者分析代码逻辑的难度。工具:有许多商业和开源的代码混淆工具可供选择,如Dotfuscator(部分功能集成在VisualStudio中)。它可以将代码中的类名、方法名、变量名等替换为无意义的字符,并且能...
|
|
1.WebRequest方式引用dllusingSystem.IO;usingSystem.Net;usingSystem.Threading.Tasks;//PostpublicstaticstringHttpPost(stringurl,stringbody)}//GETpublicstaticstringHttp...
|
|
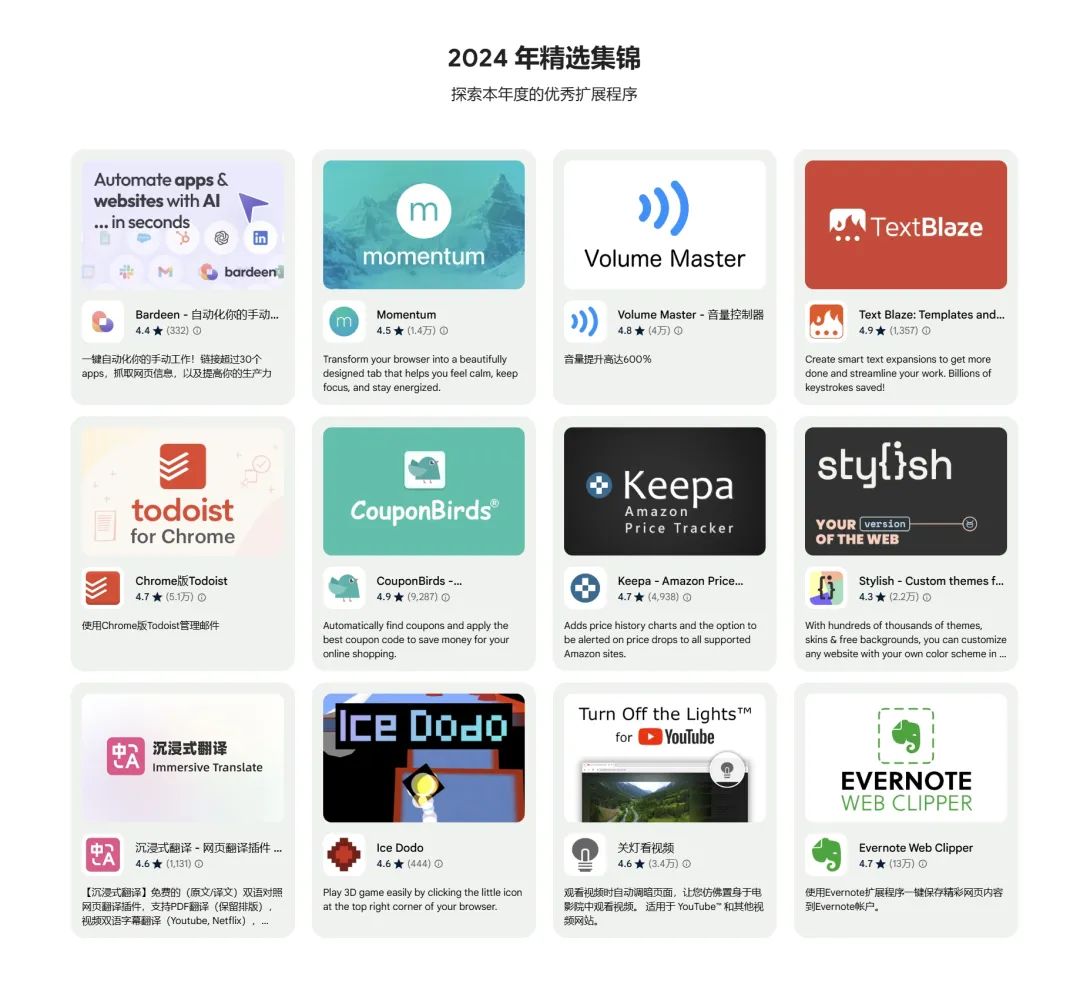
最近AI很火,国产软件出海也有很多,最近发现一款可以堪称国产之光的软件。【沉浸式翻译】https://immersivetranslate.com它拿下了谷歌Chrome2024年度最佳插件。谷歌Chrome评选标准很严格,每年只评选10多个,Chrome插件有几十万个,从几十万脱颖而出获得最佳,关键还是全球评选,难...

|
|
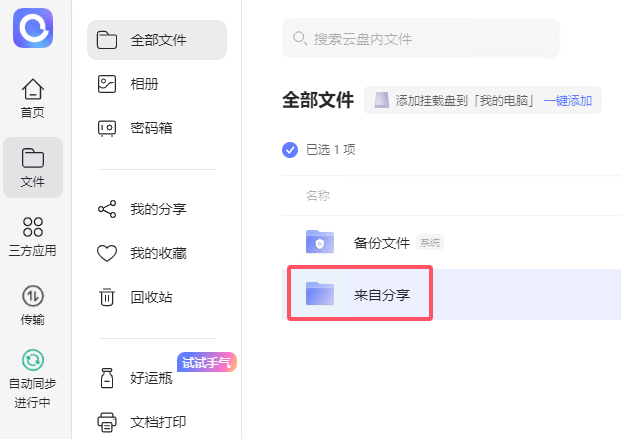
登录进入阿里云盘,找到全部文件-》来自分享:注意:备份文件中的目录和文件不支持创建可以永久分享带提取码保护的外部访问链接。在来自分享目录中创建目录或上传需要分享的文件,然后在此目录或文件上点击鼠标右键,选中“分享”:注意分享有两种方式:分享和快传,此处应该选择“分享”:选择有效期:一般选择永久有效分享形式有:公开链接和...

|
|
一、开源项目简介
全网最简单,一条命令就能将互联网任意两台主机直连!无公网IP、无服务器中转、无需安装、无需注册。内网穿透、NAT打洞,适合小白。二、开源协议使用Apache-2.0开源协议三、界面展示四、功能概述特点两台主机之间直连!直连!直连!不经过第三方服务器,不用担心数据隐私泄露一条命令搞定,无需安装、无需注...

|
|
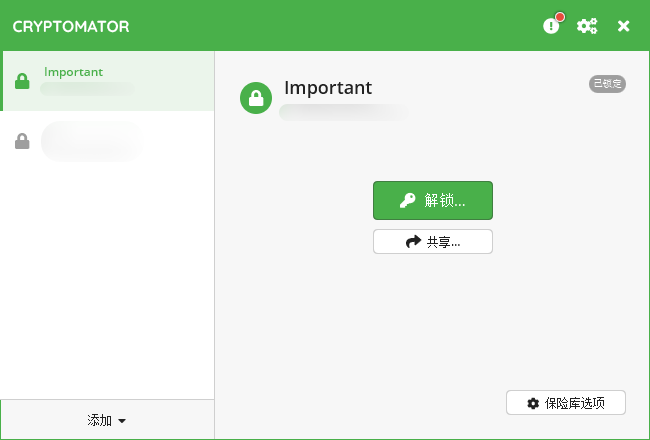
Cryptomator是一款免费的开源软件,保护你文件的安全性,防止重要文件泄露。它直接将文件夹创建为加密项目,文件夹里边的所有文件,会变成加密的文件,甚至连文件名都看不到。使用时,输入密码后,Cryptomator会将该项目映射为磁盘,然后我们可以像平常操作文件那样就像数据的读取和编辑、删除等操作。如果你有网盘,并且...

|
|
以下是在ASP.NET(aspx)中获取指定目录下的所有图片并压缩到指定大小的示例代码:一、使用System.Drawing和System.IO命名空间实现1.在页面的后台代码中添加以下方法:usingSystem.Drawing;usingSystem.Drawing.Imaging;usingSystem.IO;
...
|
|
一、开篇:SAP网页安全不容忽视在当今数字化浪潮下,企业运营与各类业务系统深度融合,其中,SAP系统作为企业资源规划(ERP)的核心支柱,承载着海量关键业务数据与流程管控。然而,网络世界暗流涌动,安全威胁如影随形。曾有一家知名制造业企业,因SAP网页访问端口防护疏漏,被黑客趁虚而入。黑客通过伪装IP地址,突破常规安全防...

|
|
效果演示实现以上效果需要先了解JavaScript的关于拖拽的api。HTML5提供了原生的拖放功能,允许用户在网页上通过鼠标或其他指针设备拖动和放置元素。这组API可以应用于各种HTML元素。dragstart事件:当用户开始拖动一个元素时触发。这个事件通常用于设置被拖动元素的数据。<divid=dragElemen...
|
|
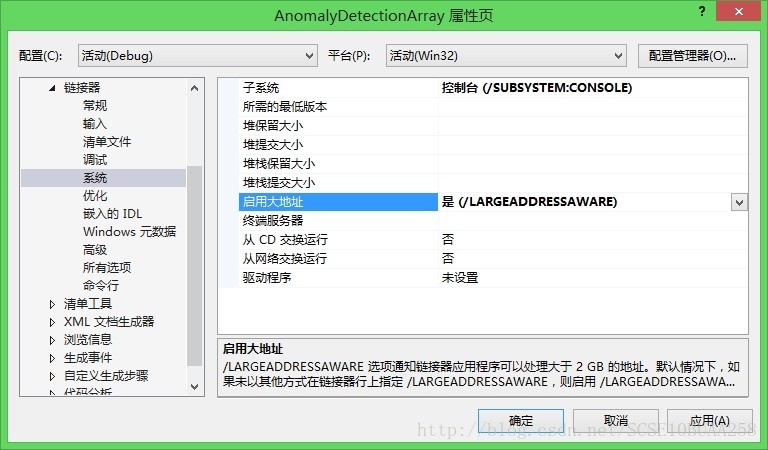
两种方法在VisualStudioWin32控制平台程序中使用超过4G的内存(以VisualSutdio2013为例)如果你的程序运行中由于申请大空间而抛出了badalloc异常,那这篇文章提出的两个方法将对你有些帮助。捕获异常的方法很简单:trycatch(exceptione)1:启用大地址在解决方案资源管理器中右...

|
|
一:背景1.讲故事这次生产事故的dump是训练营里一位朋友给到我的,由于朋友没有分析出来,让我帮忙看看,毕竟我的修车经验相对来说更丰富一些,算是他们背后坚实的保障吧,话不多说上windbg说话。二:WinDbg分析1.为什么会崩溃由于windbg默认自动定位到崩溃的线程,而崩溃的dump重点是观察它的崩溃前上下文,这里...
|