|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10906 今日文数:5307
|
|
报错如下:
报错信息:ActiveServerPages错误ASP0240脚本引擎异常/MIS/system_setup/webvpn.aspScriptEngine引发了异常“C0000005”(位于“IActiveScript::SetScriptState()”中,来自“CActiveScriptEngine:...

|
|
一物多码?有码无物?5招搞定ERP物料编码管理
一物多码?有码无物?5招搞定ERP物料编码管理简道云已认证机构号关注收录于·生产制造管理系统合集1人赞同了该文章目录很多制造企业,物料问题看起来出在采购、库存、计划执行,但其实——根子往往在最不起眼的地方:物料编码。我在项目里见过太多类似的情况,大家一开始都没当回事...
|
|
ERP、SCM与CRM系统的关系和区别是什么?
在工业4.0与智能制造的浪潮下,企业管理的复杂性呈指数级增长。如何打通部门壁垒、实现资源全局优化?ERP(企业资源计划)系统作为企业管理的“中枢大脑”,通过整合财务、供应链、生产等核心模块,构建起企业运营的神经网络。并且ERP(企业资源计划)、CRM(客户关系管理...
|
|
除非另外还指定了TOP或FORXML,否则,ORDERBY子句在视图、内联函数、派生表、子查询和公用表表达式中无效
除非另外还指定了TOP或FORXML,否则,ORDERBY子句在视图、内联函数、派生表、子查询和公用表表达式中无效SQL不同于与其他编程语言的最明显特征是处理代码的顺序。在大数编程语言中,代码按编码...
|
|
一.在App_GlobalResources这个目录下建立要实现语言的资源文件:
Resource.resx//必要的
Resource.zh-cn.resx
Resource.en-US.resx
......
参考下表来建区域性名称区域性标识符语言-国家/地区推荐资源文件名zh-CN0x0804中文-中国...
|
|
Redis本身就是内存数据库,但缺点也很明显受限于内存大小不能支持ACID里的一些要求,比如:关系型数据、事务要求如果只用关系数据库,如MySQL,PostgreSQL,它的问题是:太慢,一般是10倍量级的降低太复杂,管理、开发、硬件成本等加大所以,很多时候,我们又将Redis和一些关系型数据库(如MySQL\Post...
|
|
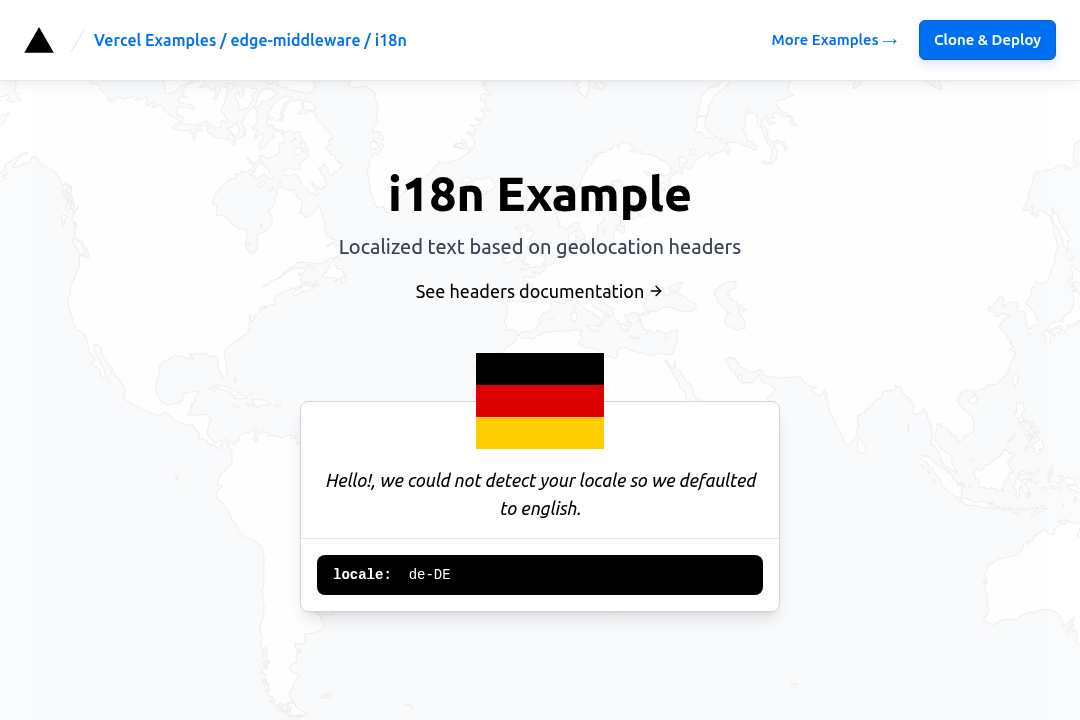
兄弟们,今天二冰给你们带来一个解决多语言切换痛点的神器!想象一下:你的网站访问者来自全球各地,有人习惯中文,有人习惯英文,还有人习惯日语...每次手动切换语言是不是特别麻烦?现在有了这个基于Vercel边缘函数的i18n中间件,访问者第一次进入网站就能自动匹配最合适的语言版本,再也不用反复点击切换了!项目简介这个项目叫...

|
|
在项目的迭代过程中,总会遇到新老项目过渡的问题,有的过渡甚至很长。小编曾经任职过的一个家公司,项目的版本有.NET4.5的webfrom项目,有.NET3.1的MVC项目,还有.NET5的基于API的前后端分离项目。这些项目由于版本的问题,他们程序之间的控件基本不能兼容,唯一可能做到兼容的就类库,.NETCore以上版...

|
|
Layui作为一款面向后端开发者的前端UI框架3,以其简单易用、模块化设计的特点,在一些特定场景下能带来不错的开发体验。下面我将它与一些其他主流前端框架/库从不同角度进行对比,希望能帮你更清楚地了解它的优势和不足。先来看一个表格,快速了解Layui与其他几种常见框架/库的主要区别:特性维度LayuiBootstrap(...
|
|
14以来最值得期待的版本:PostgreSQL18从PostgreSQL10开始,我养成了一个习惯,在git.postgresql.org和https://commitfest.postgresql.org/实时跟踪解读PostgreSQL新版本新增的用户相关patch和feat.从我的blog可以看到10-18这些版...
|
|
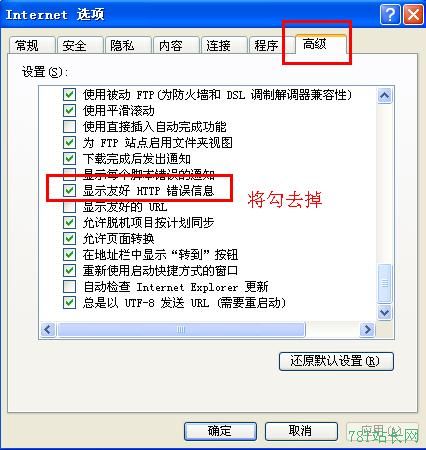
1.激活异常过滤器当自定义异常被捕获时,异常过滤器变为可用。为了能够获得自定义异常,打开Web.config文件,在System.Web.Section下方添加自定义错误信息。<system.web><customErrorsmode=On></customErrors>
</system.web>
2.创建Err...

|
|
90%前端没摸过的10个JS神API?
⚡90%前端没摸过的10个JS神API?复制即用,今晚早下班2025-08-142,926阅读2分钟专栏:前端每个API都附浏览器支持率+30秒上手代码+真实业务场景,复制即用,今晚下班早!1PageVisibilityAPI——页面“隐身”探测支持率:97%(Chrome...
|
|
在Nginx中限制每个连接(即每个客户端)的访问速度,主要使用的是limit_rate和limit_rate_after这两个指令。这是一个非常实用的功能,常用于提供大文件(如视频、ISO镜像)下载的服务,以确保单个客户端不会耗尽所有带宽,保证服务器资源的公平使用。核心指令limit_ratelimit_rate100...
|
|
编者按:企业建设应用系统的目的是为了满足业务和管理需求,就类似于希望乘车去旅游,旅游是目的,而造车不是,绝大部分时候买车就行,不需要造车。是否支持企业自研应用软件,与时代背景、行业发展、技术储备、高层思路等多方面都有关系。2001年左右,我当时所在的集团二级公司自研外贸行业ERP软件,我是信息部的一名程序员。跨入新千年...

|
|
为什么选择AntDUI+WinForm?传统WinForms控件多为绝对布局,需要精确指定控件位置和尺寸,实现居中效果等复杂布局时难度较大。原生控件的交互体验(如响应速度、动画流畅度)可能无法满足现代应用需求,尤其在复杂数据可视化或高频交互场景中。本文将介绍如何通过AntdUI这类第三方UI库,将广受欢迎的AntDes...

|
|
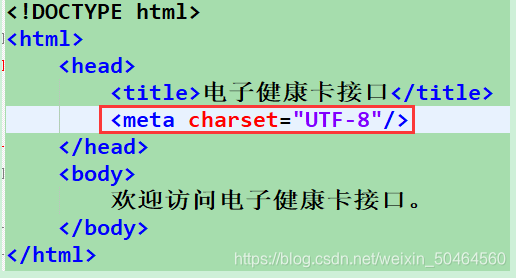
1.情景展示html文件已经声明字符集为UTF-8,但是浏览器访问依旧乱码。标题和页面内容都是乱码,这是怎么回事?2.原因分析charset=UTF-8是让浏览器要用utf-8来解释,而文档的编码格式,是保存时的选择决定的。也就是说:这个HTML文件保存时的字符集不是UTF-8!所以,HTML的编码格式不是utf-8却...

|
|
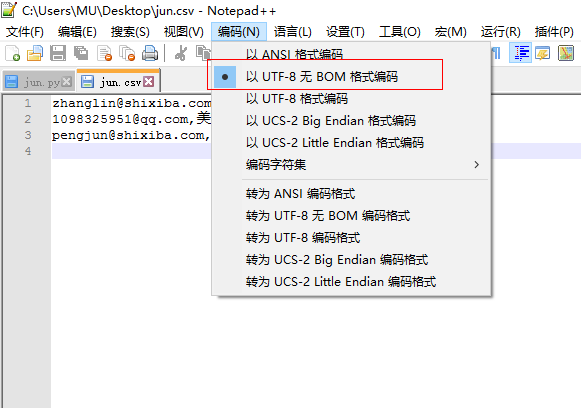
导读本文详细介绍了UTF-8编码中汉字所占字节数,以及UTF-8与UTF-8BOM的区别和影响。BOM在UTF-8文件中的存在可能导致PHP解析错误和Linux下SQL执行报错。建议使用无BOM的UTF-8编码,提供了解决BOM问题的Linux和Windows方法。在我们通常使用的windows系统中,我发现了一个有趣...

|
|
前言在日常的桌面应用开发中,尤其是使用WinForm这种传统的UI框架时,经常会遇到一个让人头疼的问题:不同分辨率、不同DPI的显示器下,界面布局错乱、控件错位、字体大小不一。虽然WPF在这方面有更好的自适应能力,但很多老项目依然基于WinForm,想要实现窗口的自适应缩放,往往需要手动计算每个控件的位置和大小,工作量...

|
|
❓一、Valkey是什么?Valkey是Redis社区分裂后,由Linux基金会托管的完全开源的分支版本,致力于保持Redis生态的开放性与中立性。📌关键词:Redis开源协议变更社区分叉Valkey由Linux基金会维护与Redis保持兼容(支持现有指令和客户端)
🤔二、Valkey为什么会替代Redis?🎯...
|
|
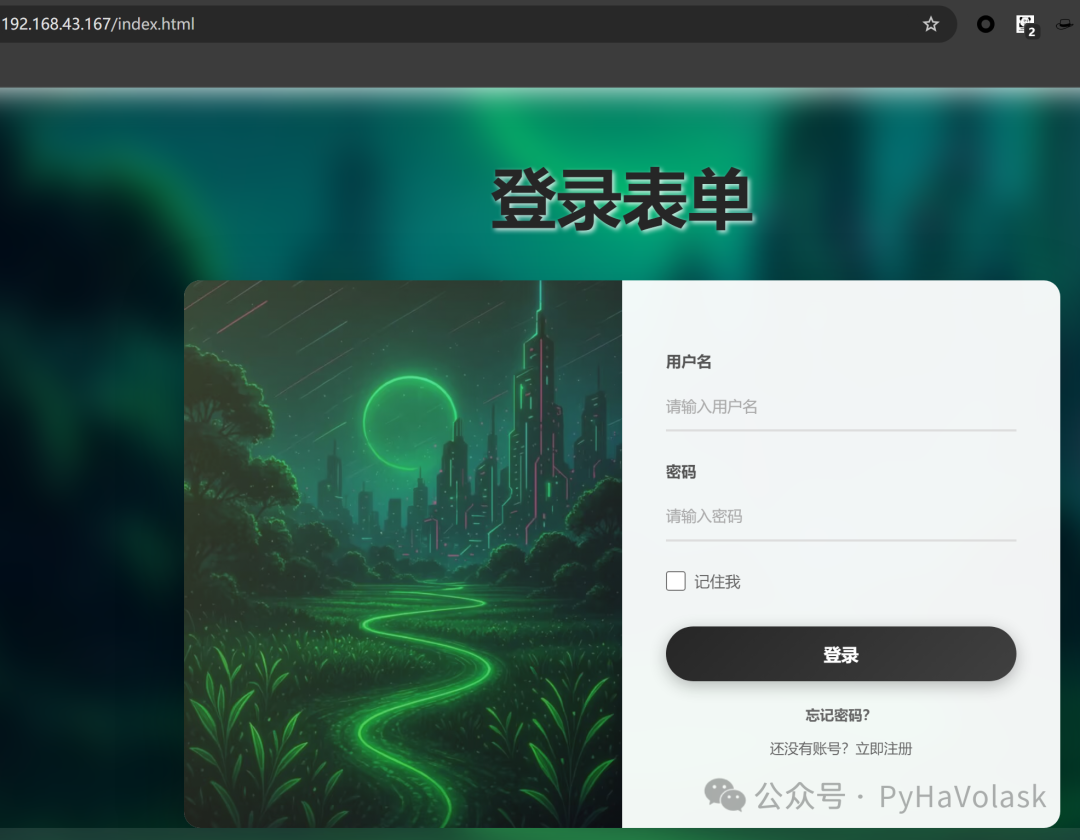
在当今的Web开发中,用户登录界面作为系统的门户,其设计的优劣直接影响着用户体验和产品形象。本文将深入分析一个采用现代化设计理念的登录界面项目,重点介绍其技术实现和设计特色。项目结构概览该登录系统采用简洁的文件结构设计:主入口:根目录的index.html承载核心登录功能样式管理:css/style.css实现所有视觉...

|
|
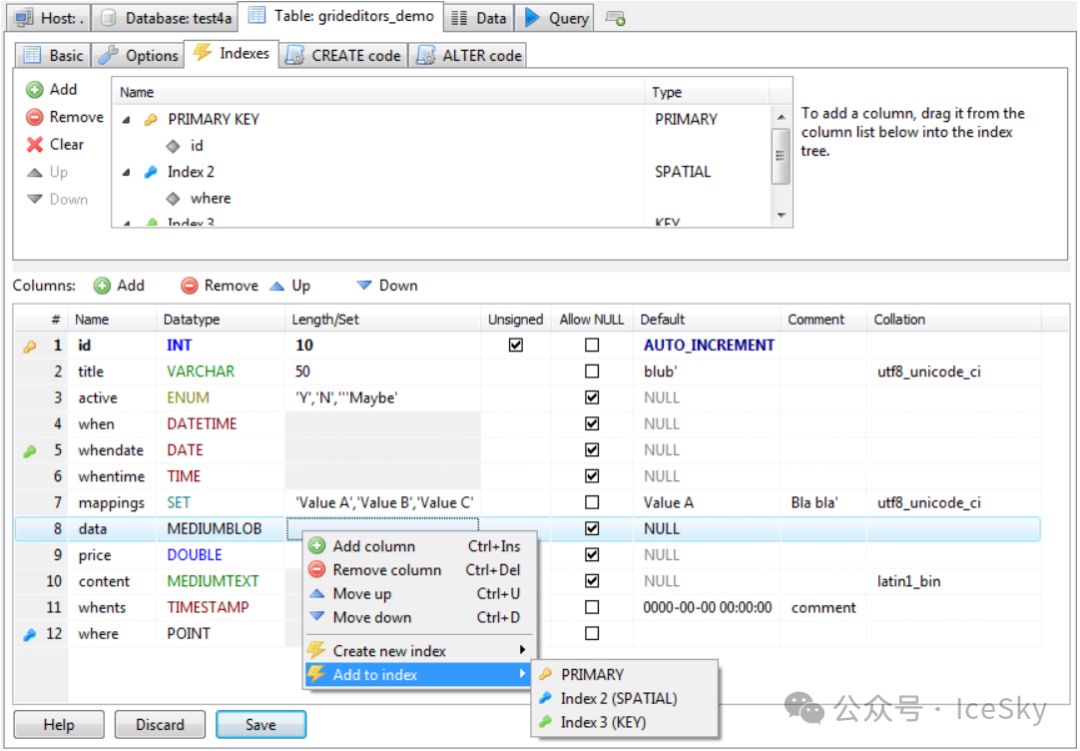
HeidiSQL是一款针对数据库管理的开源、轻量级客户端工具,支持MySQL、PostgreSQL、MicrosoftSQLServer、SQLite、Interbase和Firebird等数据库的管理操作。它由Ansgar于2002年使用Delphi开发,具有简洁的界面和丰富的功能,并且具备跨平台特性(支持Windo...

|
|
本篇将分享PostgreSQL常用的命令和语句清单,附带小示例和隐藏技巧。环境查看命令显示服务器版本SHOW SERVER_VERSION;/*示例输出:PostgreSQL15.3*/显示所有环境变量SHOW ALL;显示当前登录用户SELECT current_user;/*结果示例:admin*/显示当前数据库S...
|
|
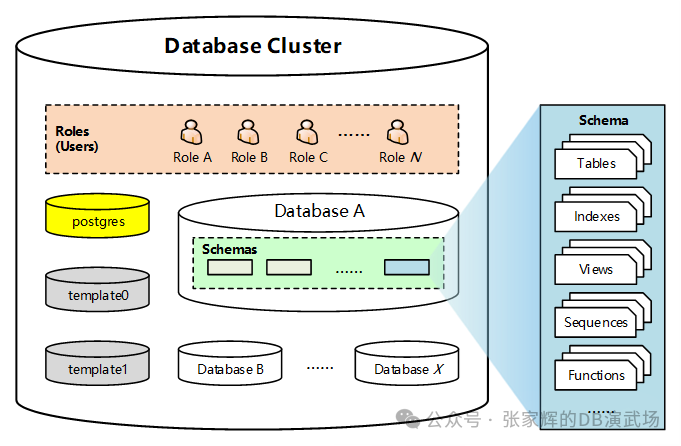
PostgreSQL的逻辑结构PostgreSQL的逻辑结构采用层级式设计,从高到低依次为:数据库集群→数据库(Database)→模式(Schema)→数据库对象(表/视图/函数等),其中多个数据库可以共享同一实例但它们之间相互隔离,模式作为命名空间管理对象,用户和角色全局统一管理权限。数据库(Database)...

|
|
纲要:让我们设想你使用activeserverpages设计了一个成功的站点,而你的客户纷纷要求将此站点国际化以提供多种语言版本。这时候你该怎么办?请看本文。正文:一、介绍让我们设想你使用activeserverpages设计了一个成功的站点,而你的客户纷纷要求将此站点国际化以提供多种语言版本。该问题的关键在于,你必须...
|
|
1.asp部分a.建立语言包1.在各个子系统建立语言包目录,如bbs-->language-->simplified--->traditional--->english2为每个asp,js,htc建立语言文件,如acmbbstopic.asp.lang,treeview.htc.lang,用来存放语言全局变量。如目录l...
|