最近,前端开发领域又迎来了一个新框架——ofa.js。它的独特之处在于,不依赖于现有的 nodes/npm/webpack 前端开发工作流程。与jQuery类似,只需引用一个脚本,您就能像使用React/Vue/Angular一样轻松地开发大型应用。
极易上手 如果您要开发简单的项目,想要用一个漂亮的按钮组件,例如 Ant Design(https://ant-design.antgroup.com/index-cn) 中的 Button组件(https://ant-design.antgroup.com/components/button-cn),你需要学习Node.js、NPM和React等知识,才能开始使用该按钮组件。对于非前端开发者或初学者来说,这将是一个漫长的过程。
如果使用基于ofa.js 开发的组件,就不需要这么复杂了;你只需要了解HTML的基础知识(即使不看ofa.js的文档),也可以轻松使用基于ofa.js开发的组件。以下是使用官方的 punch-logo 代码示例:
<!-- 引入 ofa.js 到您的项目 --> <script src ="https://cdn.jsdelivr.net/gh/kirakiray/ofa.js/dist/ofa.min.js" > </script > <!-- 加载预先开发的 punch-logo 组件 --> <l-m src ="https://kirakiray.github.io/ofa-v4-docs/docs/publics/comps/punch-logo.html" > </l-m > <!-- 使用 punch-logo 组件 --> <punch-logo style ="margin:50px 0 0 100px;" > <img src ="https://kirakiray.github.io/ofa-v4-docs/docs/publics/logo.svg" logo height ="90" /> <h2 > 不加班了 </h2 > <p slot ="fly" > 下班给我 </p > <p slot ="fly" > 迟点下班 </p > <p slot ="fly" > 周末加班 </p > </punch-logo >
你可以最直接拷贝上面的代码,放到一个空白的html文件内运行试试;这使得ofa.js非常容易与传统的Web开发技术栈相融合。
一步封装组件 封装组件同样非常简单,只需一个HTML文件即可实现。以下是一个官方封装的开关(switch)组件示例:
<!-- my-switch.html --> <template component > <style > .switch {position : relative;display : inline-block;width : 60px ;height : 34px ;background-color : #ccc ;transition : background-color 0.4s ;border-radius : 34px ;cursor : pointer;.slider {position : absolute;height : 26px ;width : 26px ;left : 4px ;bottom : 4px ;background-color : white;transition : transform 0.4s ;border-radius : 50% ;.switch .checked {background-color : #2196f3 ;.switch .checked .slider {transform : translateX (26px ); </style > <div class ="switch" class:checked ="checked" on:click ="checked = !checked" > <span class ="slider" > </span > </div > <script > export default {tag : "my-switch" ,data : {checked : true , </script > </template >
在使用时,只需使用 l-m 组件引用它:
<script src ="https://cdn.jsdelivr.net/gh/kirakiray/ofa.js/dist/ofa.min.js" > </script > <l-m src ="./my-switch.html" > </l-m > <my-switch > </my-switch >
示例可以在官方网站下方查看。由于无需打包流程,只需将文件上传到静态服务器即可发布,还可以进行跨域引用,这极大降低了组件共享的成本。
多种模板语法糖 ofa.js与Vue和Angular一样提供了许多模板语法糖,主要包括:
具体案例可在官网向下滚动至“提供多样便捷的模板语法”处查看。
天生的状态同步高手 与其他框架不同,ofa.js 使用无感状态同步。这意味着数据不需要通过函数操作,只需设置数据对象即可实现状态同步。以下是一个共享黑夜模式的按钮示例:
// is-dark.js const isDark = $.stanz({ value : false , }); export default isDark;
<!-- my-button.html --> <template component > <style > :host {display : block;.container {display : inline-block;padding : 0.5em 1em ;color : white;border-radius : 6px ;background-color : blue;cursor : pointer;user-select : none;.container .dark {background-color : red; </style > <div class ="container" class:dark ="isDark.value" > <slot > </slot > </div > <script > import isDark from "./is-dark.js" ;export default {data : {isDark : {},// 共享 dark 对象数据 this .isDark = isDark;// 清除内存记录 this .isDark = {}; </script > </template >
您可以跳转到 状态同步案例 以查看效果。
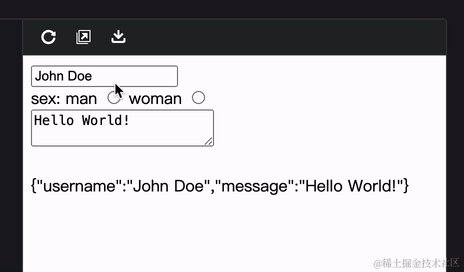
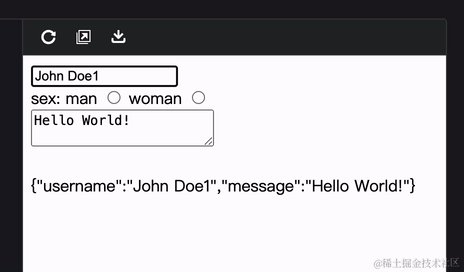
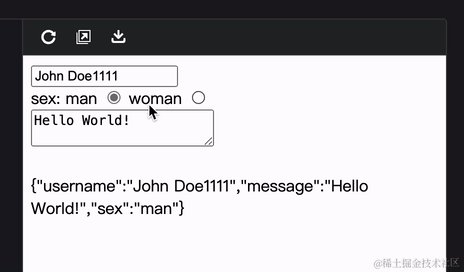
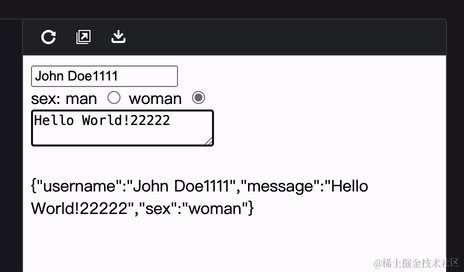
最简单的表单操作 表单只需调用formData方法,就能生成自动同步数据的对象:
<form id ="myForm" > <input type ="text" name ="username" value ="John Doe" /> <div > sex: <label > man <input type ="radio" name ="sex" value ="man" /> </label > <label > woman <input type radio ="radio" name ="sex" value ="woman" /> </label > </div > <textarea name ="message" > Hello World! </textarea > </form > <br /> <div id ="logger" > </div > <script > const data = $("#myForm" ).formData();"#logger" ).text = data;() => {"#logger" ).text = data; </script >
您还可以轻松地反向设置表单数据:
<form id ="myForm" > <input type ="text" name ="username" value ="John Doe" /> <div > sex: <label > man <input type ="radio" name ="sex" value ="man" /> </label > <label > woman <input type ="radio" name ="sex" value ="woman" /> </label > </div > <textarea name ="message" > Hello World! </textarea > </form > <br /> <div id ="logger" > </div > <script > const data = $("#myForm" ).formData();() => {// 反向设置数据 "Yao" ;"man" ;"ofa.js is good!" ;1000 ); </script >
制作自定义表单组件也没有其他框架那么复杂,只需为组件定义value和name属性即可。
具体效果可跳转至formData API(https://ofajs.com/cn/api/others/form-data.html)查看。
开发应用 您还可以使用ofa.js开发Web应用,然后直接引用已开发的应用到您的网页上:
<!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" /> <meta name ="viewport" content ="width=device-width, initial-scale=1.0" /> <title > 应用演示 </title > <script src ="https://cdn.jsdelivr.net/gh/kirakiray/ofa.js/dist/ofa.min.js" > </script > </head > <body > <o-app src ="https://xxxxx.com/app-config.mjs" > </o-app > </body > </html >
具体效果可跳转至使用o-app组件查看。
SCSR 官方提供了一种类似服务端渲染的解决方案,它不仅保证了用户体验,还使页面在静态状态下可被搜索引擎爬取。官网采用了SCSR的方案。
❝ SCSR的全称是Static Client-Side Rendering,又称为静态客户端渲染。它是CSR(Client-Side Rendering)的一种变种,在保留了CSR用户体验的基础上,还能够让页面在静态状态下被搜索引擎爬取。
❞ 您可以点击SCSR方案以查看详细信息。
代码简洁 当前版本4.3.29的 ofa.min.js 文件仅有52KB,经过gzip压缩后仅有18KB。
其他 最近升级到了v4版本,目前可用的第三方库还比较有限,但以后将逐渐增加。作者正在准备开发基于ofa.js的UI库。