HTML 21 天入门:多媒体
|
admin 2024年10月19日 22:15
本文热度 1563
2024年10月19日 22:15
本文热度 1563
|
通常在网页中看到的多媒体有声音,音乐,视频,电影和动画;可以看到基本就是音频和视频两大类。
多媒体格式
来了解一下常用的音频和视频格式,以及 HMLT5 支持的格式。
常见视频格式
MPEG:.mpg, .mpeg,在网站上最流行的视频格式,如今 HTML 不再支持。
AVI: .avi,Audio Video Interleav。微软开发,在 Windows 电脑上能播放,但不是在浏览器里。
WMV: .wmv,Windows Media Video,微软开发,和上面的 AVI 一样在 Windows 电脑上能播放,但不是在浏览器里。
QuickTime: .mov,苹果开发,在苹果电脑上能播放,但不是在浏览器里。
Flash: .swf, .flv,在浏览器里播放需要额外的插件支持。
Ogg: .ogg,Theora Ogg,HTML 支持。
WebM: .webm, HTML 支持。
MPEG-4 或 MP4:.mp4,所有的浏览器都支持,Youtube 推荐使用。
💡 标准 HTML 只支持 MP4, WebM 和 Ogg 视频。
常见音频格式
MIDI:.mid, midi, Musical Instrument Digital Interface,所有的电脑上能播放,但不是在浏览器里。
RealAudio: .rm, .ram,不能在浏览器播放。
WMA: .wma,微软开发,在 Windows 电脑上能播放,但不是在浏览器里。
AAC: .aac,苹果开发,在苹果电脑上能播放,但不是在浏览器里。
WAV: .wav,由微软和 IBM 共同开发,HTML 支持。
Ogg: .ogg,HTML 支持。
MP3: .mp3,所有的浏览器都支持。
MP4: .mp4,MP4 是视频格式,但也可以用于音频,所有的浏览器都支持。
💡 标准 HTML 只支持 MP3, WAV 和 Ogg 音频。
Audio
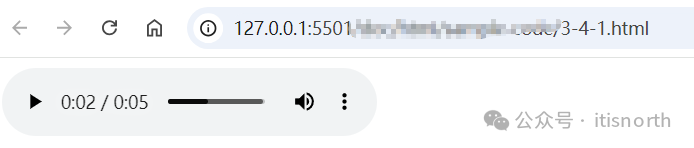
如果想在 HMLT5 中播放音频,可以使用 audio 元素。
<audio controls> <source src="../audio/3-4-1.mp3" type="audio/mp3" /> </audio>

这里的 type 可以有如下值:
MP3: audio/mpeg
Ogg: audio/ogg
Wav: audio/wav
Video
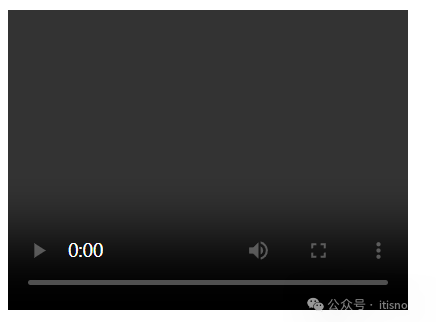
HTML5 支持视频,但到目前为止,还不存在网页显示视频的标准。
<video width="320" height="240" controls> <source src="../video/3-4-1.mp4" type="video/mp4" /> </video>

视频的类型支持的如下:
MP4: video/mp4
WebM: ideo/webm
Ogg: video/ogg
为视频添加字母
<video width="320" height="240" controls> <video controls src="/video/3-4-2.mp4"> <track default kind="captions" srclang="en" src="/video/3-4-2.vtt" /> </video> </video>
上面示例里使用了 track 标签,在它的 src 里指定了文件类型为 vtt 格式的文件,这是视频文件的字幕文件。
总结
🍑 HTML5 支持音频和视频的呈现,分别使用元素 audio 和 video。
🍑 音频和视频的文件格式有很多,但不是所有的 HTML 都支持。
🍑 视频 video 标签可以通过 track 标签指定字幕。
该文章在 2024/10/22 12:30:45 编辑过