HTML 是任何网站的支柱,掌握它意味着了解可以增强功能和用户体验的各种技术。在这篇文章中,我们将探讨每个 Web 开发人员都应该了解的 18 种基本 HTML 技术。
创建联系人链接
文本链接是最常见的链接类型。它们是通过使用锚点 (<a>) 元素环绕文本来创建的。当用户点击链接的文本时,他们会被定向到链接的 href 属性中指定的 URL:
<a href="https://www.example.com">Visit Example.com</a>
<a href=“https://www.example.com”>访问 Example.com</a>
您可以通过将图像包装在锚元素中来将图像转换为可点击的链接。这对于创建基于图像的导航或链接到较大版本的图像非常有用:
<a href="https://www.example.com">
<img src="image.jpg" alt="Example Image">
</a>
要创建使用预填充的收件人地址打开电子邮件客户端的链接,请使用 mailto 方案:
<a href="mailto:contact@example.com">Send an Email</a>
外部链接指向其他网站上的资源。通过使用 target=“_blank” 属性在新的浏览器选项卡或窗口中打开链接的页面,必须指示链接是外部的。这可确保您的网站在用户的当前选项卡中保持打开状态,而链接的内容显示在单独的选项卡或窗口中:
<a href="https://www.external-site.com" target="_blank">Visit External Site</a>
内部链接用于在同一网站内导航。它们通常使用相对 URL 引用网站中的其他页面:
<a href="/about">Learn More About Us</a>
创建可折叠内容
当您想在网页上包含可折叠内容时,可以使用 <details> 和 <summary> 标签。
<details> 标签为隐藏内容创建容器,而 <summary> 标签提供可点击的标签以切换该内容的可见性。
<details>
<summary>Click to expand</summary>
<p>This content can be expanded or collapsed.</p>
</details>
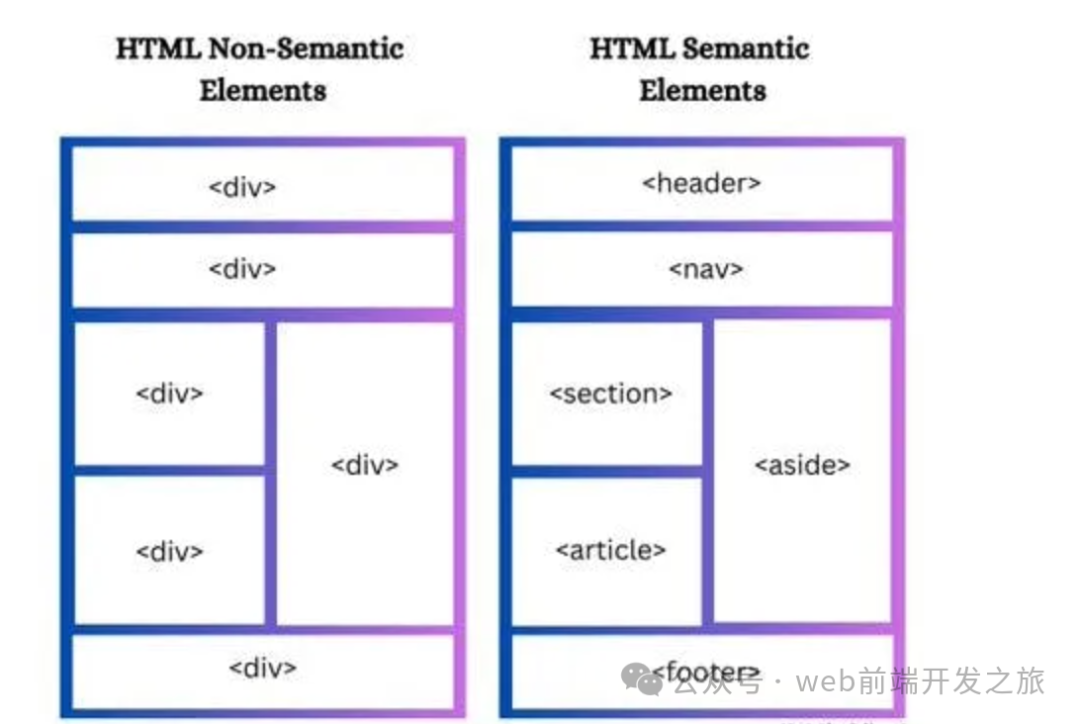
利用语义元素
 语义 HTML 元素是传达它们封装的内容的含义或目的的 HTML 标记。与非语义元素(如 <div> 和 <span>)不同,语义元素明确定义了它们的预期用途。这不仅增强了 HTML 代码的可读性,还提高了网页的可访问性和 SEO。
语义 HTML 元素是传达它们封装的内容的含义或目的的 HTML 标记。与非语义元素(如 <div> 和 <span>)不同,语义元素明确定义了它们的预期用途。这不仅增强了 HTML 代码的可读性,还提高了网页的可访问性和 SEO。
语义 HTML 元素包括 <header>、<footer>、<article>、<section>、<nav> 和 <aside> 等标记。这些元素中的每一个都提供了有关它们所包含内容的有意义信息。
示例:
<!DOCTYPE html>
<html>
<head>
<title>Semantic HTML Example</title>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
</header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<main>
<article>
<h2>Introduction to Semantic HTML</h2>
<p>Semantic HTML is the foundation of accessible and SEO-friendly web design...</p>
</article>
</main>
<aside>
<h3>Related Articles</h3>
<ul>
<li><a href="#html5">HTML5 Basics</a></li>
<li><a href="#css3">CSS3 Essentials</a></li>
</ul>
</aside>
<footer>
<p>© 2024 My Website</p>
</footer>
</body>
</html>
在此示例中,语义元素 <header>、<nav>、<main>、<article>、<aside> 和 <footer> 明确定义了内容的结构和用途。
对表单元素进行分组
使用 <fieldset> 标签对表单中的相关元素进行分组,使用 <legend> 标签和 <fieldset> 定义 <fieldset> 标签的标题。
这对于创建更高效且更易于访问的表单非常有用。
示例:
<fieldset> <字段集>
<legend>Delivery Address</legend>
<图例>送货地址</legend>
<label for="deliveryHouseNumber">House number:</label>
<标签=“deliveryHouseNumber”>门牌号:</label>
<input type="text" id="deliveryHouseNumber">
<input type=“text” id=“deliveryHouseNumber”>
<br/>
<label for="deliveryStreetAddress">Street address:</label>
<标签=“deliveryStreetAddress”>街道地址:</label>
<input type="text" id="deliveryStreetAddress">
<input type=“text” id=“deliveryStreetAddress”>
<br/>
<label for="deliveryTown">Town:</label>
<标签=“deliveryTown”>城镇:</label>
<input type="text" id="deliveryTown">
<input type=“text” id=“deliveryTown”>
<br/>
</fieldset> </字段集>
<fieldset>
<legend>Do you like football?</legend>
<input type="radio" id="yesFootball" value="yes" name="football">
<label for="yesFootball">Yes</label>
<br/>
<input type="radio" id="noFootball" value="no" name="football">
<label for="noFootball">No</label>
</fieldset>
<fieldset>
<legend>Select your favourite sports:</legend>
<input type="checkbox" id="football" name="sports" value="football">
<label for="football">Football</label>
<br/>
<input type="checkbox" id="rugby" name="sports" value="rugby">
<label for="rugby">Rugby</label>
<br/>
<input type="checkbox" id="golf" name="sports" value="golf">
<label for="golf">Golf</label>
<br/>
<input type="checkbox" id="cricket" name="sports" value="cricket">
<label for="golf">Cricket</label>
</fieldset>
增强下拉菜单
可以使用 <optgroup> 标签将相关选项分组到 <select> HTML 标签中。
当您使用大型下拉菜单或一长串选项时,可以使用此选项。
<label for="cars">Choose a car:</label>
<标签=“cars”>选择汽车:</label>
<select name="cars" id="cars">
<select name=“cars” id=“cars”>
<optgroup label="Swedish Cars">
<optgroup label=“瑞典汽车”>
<option value="volvo">Volvo</option>
<选项值=“volvo”%3E沃尔沃</选装件>
<option value="saab">Saab</option>
<选项值=“saab”>萨博</选项>
</optgroup>
<optgroup label="German Cars">
<optgroup label=“德国汽车”>
<option value="mercedes">Mercedes</option>
<选项值=“mercedes”>梅赛德斯</选装件>
<option value="audi">Audi</option>
<选项值=“audi”>奥迪</选购件>
</optgroup>
</select> </选择>
<optgroup> 标签用于对 <select> 元素(下拉列表)中的相关选项进行分组。
如果您的选项列表很长,则用户更容易处理相关选项组。
改进视频演示
poster 属性可以与 <video> 元素一起使用,以在用户播放视频之前显示图像。
<video controls poster="/images/w3html5.gif">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
poster 属性指定要在视频下载时或用户点击播放按钮之前显示的图像。如果未包含此项,则将改用视频的第一帧。
支持多选
您可以将 multiple 属性与 <input> 和 <select> 元素一起使用,以允许用户一次选择/输入多个值。
<input type="file" multiple />
<select multiple>
<option value="java">Java</option>
<option value="javascript">JavaScript</option>
<option value="typescript">TypeScript</option>
<option value="rust">Rust</option>
</select>
将文本显示为下标和上标
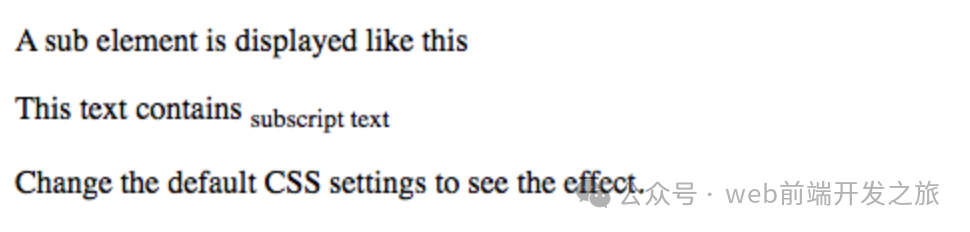
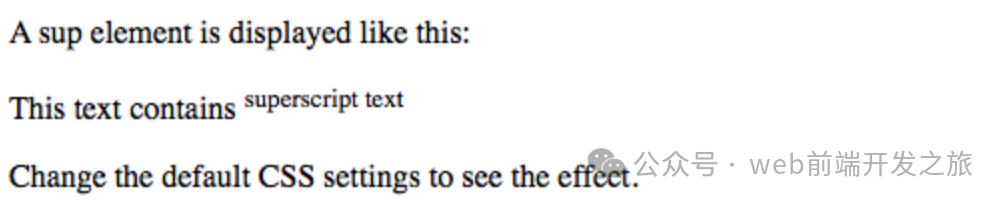
在 HTML 中,<sub> 标签用于下标,使文本略低于正常行,而 <sup> 标签用于上标,将文本定位在略高于正常行的位置。这些标签用于以低于或高于常规文本行的方式设置文本格式,这对于化学公式或数学表达式等应用程序非常有用。

示例:
<!DOCTYPE html>
<html>
<head>
<style>
sub {
vertical-align: sub;
font-size: small;
}
</style>
</head>
<body>
<p>
A sub element is displayed like this
</p>
<p>This text contains
<sub>subscript text</sub>
</p>
<p>
Change the default CSS settings to see the effect.
</p>
</body>
</html>
输出:

<!DOCTYPE html>
<html>
<head>
<style>
sup {
vertical-align: super;
font-size: small;
}
</style>
</head>
<body>
<p>A sup element is displayed like this:</p>
<p>This text contains <sup>superscript text</sup></p>
<p>Change the default CSS settings to see the effect.</p>
</body>
</html>
输出:

创建下载链接
可以将 download 属性与 <a> 元素一起使用,以指定当用户单击链接时,应下载链接的资源,而不是导航到链接的资源。
<a href="document.pdf" download="document.pdf"> Download PDF </a
仅当设置了 href 属性时,才使用 download 属性。
该属性的值将是下载文件的名称。对允许的值没有限制,浏览器会自动检测正确的文件扩展名并将其添加到文件中(.img、.pdf、.txt、.html 等)。
您还可以为 download 属性指定一个值,该值将是已下载文件的新文件名。如果省略该值,则使用原始文件名。
示例:
指定 download 属性的值,该值将是下载文件的新文件名(“w3logo.jpg”而不是“myw3schoolsimage.jpg”):
<a href="/images/myw3schoolsimage.jpg" download="w3logo">
<img src="/images/myw3schoolsimage.jpg" alt="W3Schools">
</a>
定义相对链接的基 URL
您可以使用 <base> 标签来定义网页中所有相对 URL 的基 URL。
当您想为网页上的所有相关 URL 创建共享起点时,这非常方便,从而更轻松地导航和加载资源。
<head>
<base href="https://shefali.dev" target="_blank" />
</head>
<body>
<a href="/blog">Blogs</a>
<a href="/get-in-touch">Contact</a>
</body>
控制图像加载
带有 <img> 元素的 loading 属性可用于控制浏览器加载图像的方式。它有三个值:“eager”、“lazy”和“auto”。
延迟加载属性:此策略用于将资源标识为非关键资源,并且仅在需要时加载资源。换句话说,延迟加载会延迟加载网页内容,只要它们不是必需的。这种技术有助于优化页面并允许他们稍后加载。通常,网页上的图像尺寸很大。为此,延迟加载对于延迟屏幕外图像非常有用。
语法:
<img src="url" loading="auto|eager|lazy">
管理翻译功能
您可以使用 translate 属性来指定是否应由浏览器的翻译功能翻译元素的内容。
<p translate="no">
This text should not be translated.
</p>
启用内容编辑
使用 contenteditable 属性指定元素的内容是否可编辑。
它允许用户修改元素中的内容。
<div contenteditable="true">
You can edit this content.
</div>
控制拼写检查
可以将 spellcheck 属性与 <input> 元素、content-editable 元素和 <textarea> 元素一起使用,以启用或禁用浏览器的拼写检查。
<input type="text" spellcheck="true"/>
确保可访问性
alt 属性指定图像的替代文本(如果图像无法显示)。
始终为图像包含描述性 alt 属性,以提高辅助功能和 SEO。
<img src="picture.jpg" alt="Description for the image">
定义链接的目标行为
您可以使用 target 属性来指定单击链接资源时链接资源的显示位置。
<!-- Opens in the same frame -->
<-- 在同一帧中打开 -->
<a href="https://shefali.dev" target="_self">Open</a>
<a href=“https://shefali.dev” target=“_self”>开盘</a>
<!-- Opens in a new window or tab -->
<-- 在新窗口或选项卡中打开 -->
<a href="https://shefali.dev" target="_blank">Open</a>
<a href=“https://shefali.dev” target=“_blank”>开盘</a>
<!-- Opens in the parent frame -->
<-- 在父框架中打开 -->
<a href="https://shefali.dev" target="_parent">Open</a>
<a href=“https://shefali.dev” target=“_parent”>开盘</a>
<!-- Opens in the full body of the window -->
<-- 在窗口的整个正文中打开 -->
<a href="https://shefali.dev" target="_top">Open</a>
<a href=“https://shefali.dev” target=“_top”>开盘</a>
<!-- Opens in the named frame -->
<-- 在命名框架中打开 -->
<a href="https://shefali.dev" target="framename">Open</a>
<a href=“https://shefali.dev” target=“framename”>开盘</a>
接受特定文件类型
您可以使用 accept 属性指定服务器接受的文件类型(仅适用于文件类型)。这与 <input> 元素一起使用。
<input type="file" accept="image/png, image/jpeg" />
优化视频加载
您可以通过将 preload 属性与 <video> 元素结合使用,使视频文件加载得更快,从而更流畅地播放。
<video src="video.mp4" preload="auto">
Your browser does not support the video tag.
</video>
结论
这些示例演示如何在 HTML 项目中应用每个提示,从而帮助您编写更高效、更易于访问且用户友好的代码。
本文首发于公众号“web前端开发之旅”,转载请注明出处!
该文章在 2024/11/1 9:13:33 编辑过